Configurazione campi
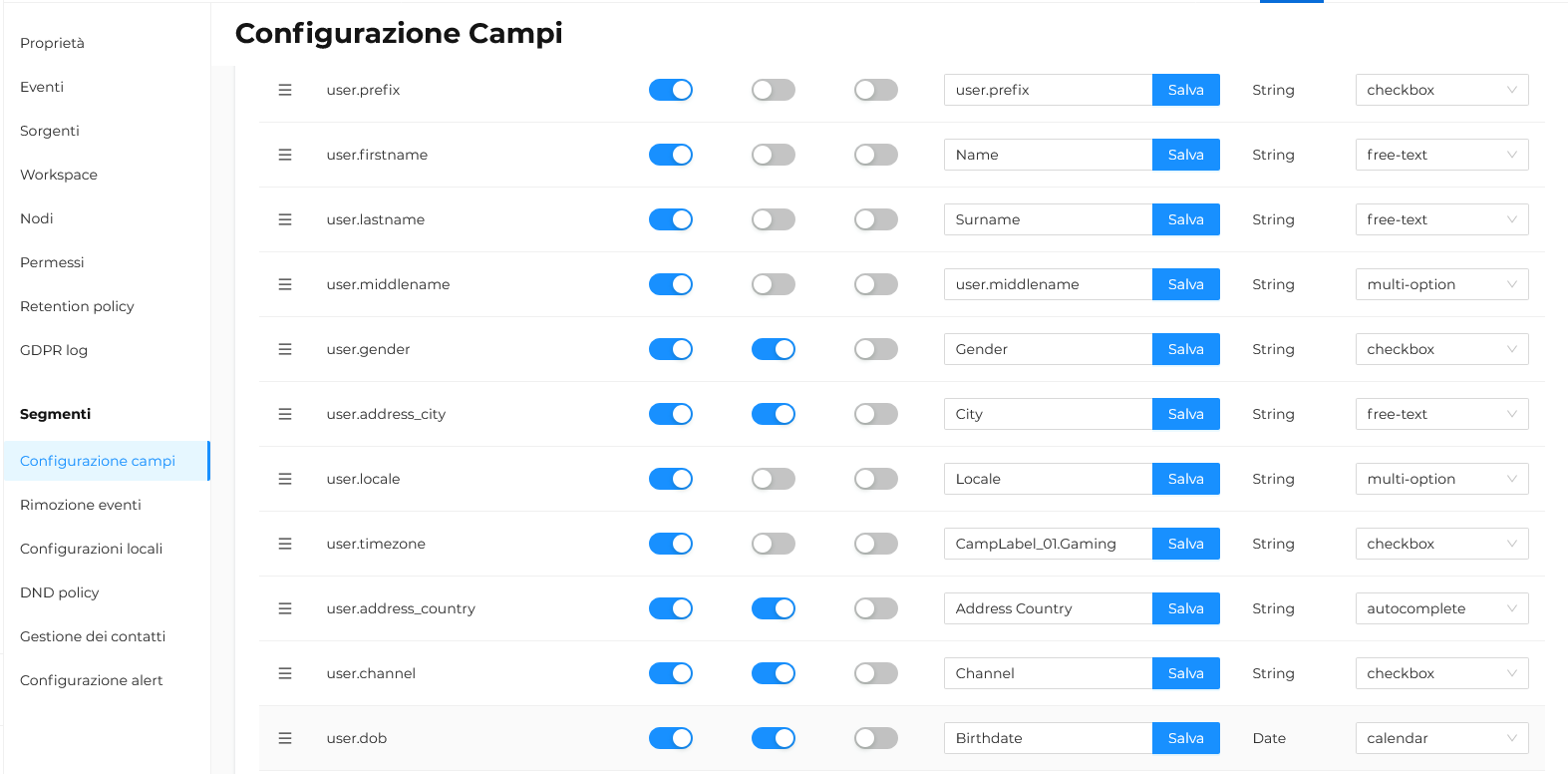
La sezione Impostazioni > Segmenti > Configurazioni Campi permette di visualizzare le impostazioni di ciascuna condizione utilizzabile in fase di segmentazione per la creazione di una nuova regola.
Le condizioni sono impostate al momento della configurazione del sistema. Tuttavia, se si dispone di autorizzazioni da admin, è possibile modificare alcune impostazioni.
Si può scegliere il tipo di campo da modificare utilizzando il menu a tendina.
Le categorie visualizzate dipendono dalla configurazione del sistema e dal database utilizzato, ma possono includere:
-
DEMOGRAFICA - Demografica
Per esempio data di nascita, paese, lingua di un contatto, etc. -
COMUNICAZIONI DIGITALI - Click
Per esempio identificativo spedizione, dominio mail che ha effettuato il click e simili. -
COMUNICAZIONI DIGITALI - Spedizioni
Per esempio identificativo spedizione ricevuta, dominio mail di spedizione e simili. -
COMUNICAZIONI DIGITALI - Visualizzazioni
Per esempio Identificativo spedizione, dominio mail di apertura, etc. -
ACQUISTI - Ordini
Per esempio totale ordine, metodo di pagamento, valuta, sconto, etc. -
ACQUISTI - Righe d’ordine
Per esempio totale riga d'ordine, prezzo, quantità acquistata, nome prodotto, etc. -
EVENTI PUNTO VENDITA - Eventi del punto vendita
Per esempio localizzazione negozio, data evento, città e simili. -
COUPON - Coupon
Per esempio, data evento, data fruizione, importo fruito e simili.
Per ogni tipo di campo, è possibile visualizzare e modificare:
- Icona tre righe
Offre la possibilità di modificare l’ordine di visualizzazione dei campi semplicemente cliccando sull'icona e spostando il campo nella posizione desiderata (drag and drop). Si possono spostare in questo modo gli attributi e il salvataggio è contestuale, ossia avviene in modo automatico senza alcuna necessità di salvare la modifica apportata. Il nuovo ordinamento è visibile solo in fase di creazione di un segmento e non quando è aperto un segmento generato in precedenza, che mostrerà invece l’ordine valido al momento del suo primo salvataggio. - Abilitato
Selezionando questa opzione, si rende disponibile la condizione in fase di segmentazione. - Visibile
Identifica i campi che devono essere mostrati nella pagina di creazione della regola personalizzata. Gli altri campi sono comunque disponibili nel menu a tendina disponibile in basso nella pagina. - Aggregato
Individua i campi su cui gli operatori come SUM, COUNT, MAX, MIN e AVERAGE possono essere applicati. Abilitare solo sui campi numerici come ad esempio totale ordine. - Nome visualizzato
Nome visualizzato in fase di creazione regola. Se si modifica questo campo, le impostazioni lingua sono ignorate e il nome assegnato appare uguale in tutte le lingue. - Tipo di input
Permette di selezionare il tipo di campo input da quelli disponibili per quel specifico tipo di dati. Soltanto i tipi di campo appropriati sono mostrati nel menu a tendina.

Tipi di dato
La funzionalità Segmenti gestisce principalmente tre tipi di dato:
-
Stringa
Gli attributi con un tipo di dati string (stringa) hanno valori alfanumerici che possono essere formati da più di una parola. Per esempio, l’attributo nome negozio può avere il valore di Store N.5 -
Numerico
Gli attributi con tipo di dati numeric (numerico) possono avere solo valori numerici, come numeri interi, interi lunghi, numeri a virgola mobili, numeri reali e così via. Per esempio, l’attributo numero di acquisti può avere un valore come 1, 2, 3, mentre l’attributo numero di articoli nell’ordine può avere un valore 1, 2, 3 oppure -1, -2 quando avvengono le restituzioni. -
Data
Gli attributi con tipologia date (data) hanno valori col formato GG/MM/AAAA.
La tipologia è definita dalla piattaforma in base al tipo di dato e non è modificabile.
Tipi di campi input
-
Checkbox
I campi input checkbox sono usati di default per tutti gli attributi, all’interno del database, che hanno un numero di valori differenti, uguale o inferiore a cinque. Per esempio, l’attributo Genere ha due valori, M o F, ed è rappresentato da una checkbox. Sono mostrati tutti i valori disponibili per un determinato attributo, e tra di essi se ne può selezionare uno o più di uno. Quando sono scelti più valori, la condizione include tutti quei contatti che soddisfano almeno uno dei valori pertinenti.Esempio:
L’attributo Store Category ha ecommerce, flagship store e mall come valori possibili, per identificare il tipo di negozio in cui è stato effettuato l’acquisto. Se è stato selezionato solo ecommerce, la piattaforma restituisce i contatti che hanno acquistato almeno una volta dal sito ecommerce. Se sia ecommerce che mall sono selezionati, restituisce i contatti che hanno acquistato almeno una volta o dall’ecommerce o da uno dei negozi fisici nei centri commerciali. -
Selezione multipla
I campi input a selezione multipla sono usati come default per tutti gli attributi, all’interno del database, che hanno un numero di valori differenti compreso tra cinque e 50. L’interfaccia mostra un menu a scorrimento contenente i valori disponibili. I valori non immediatamente visibili possono essere letti scorrendo verso il basso. Cliccando uno dei valori, lo si seleziona, ed esso è evidenziato. Si possono selezionare più valori tenendo premuto il tasto CTRL della tastiera mentre si selezionano i valori desiderati. Anche questi sono evidenziati. Tenendo premuto CTRL e cliccando un valore già selezionato, esso viene deselezionato e di conseguenza non è più evidenziato. Quando si seleziona più di un valore, la condizione include tutti i contatti che soddisfano almeno uno dei valori scelti. -
Autocompletamento
I campi input autocompletamento sono usati di default per tutti quegli attributi, all’interno del database, che hanno fra i 50 e i 5000 valori differenti. L’interfaccia utente mostra una casella di testo modificabile contenente il testo predefinito Ad es. e alcuni valori di esempio. Quando due o più caratteri vengono digitati nella casella di testo, la piattaforma mostra in automatico tutti i valori disponibili contenenti quei caratteri, in una lista a scorrimento. Cliccare il valore richiesto per selezionarlo. Quando un valore è selezionato, la casella di testo ritorna al suo stato originale e il valore selezionato è visualizzato sotto la casella. Ulteriori valori possono essere selezionati ripetendo i passaggi indicati. Una volta che il valore è stato selezionato, può essere rimosso cliccando la relativa icona X. Quando vengono selezionati più valori, la condizione include tutti quei contatti che soddisfano almeno uno dei valori indicati.attenzioneLe caselle di testo sono case-sensitive (tengono conto delle maiuscole/minuscole).
-
Testo libero
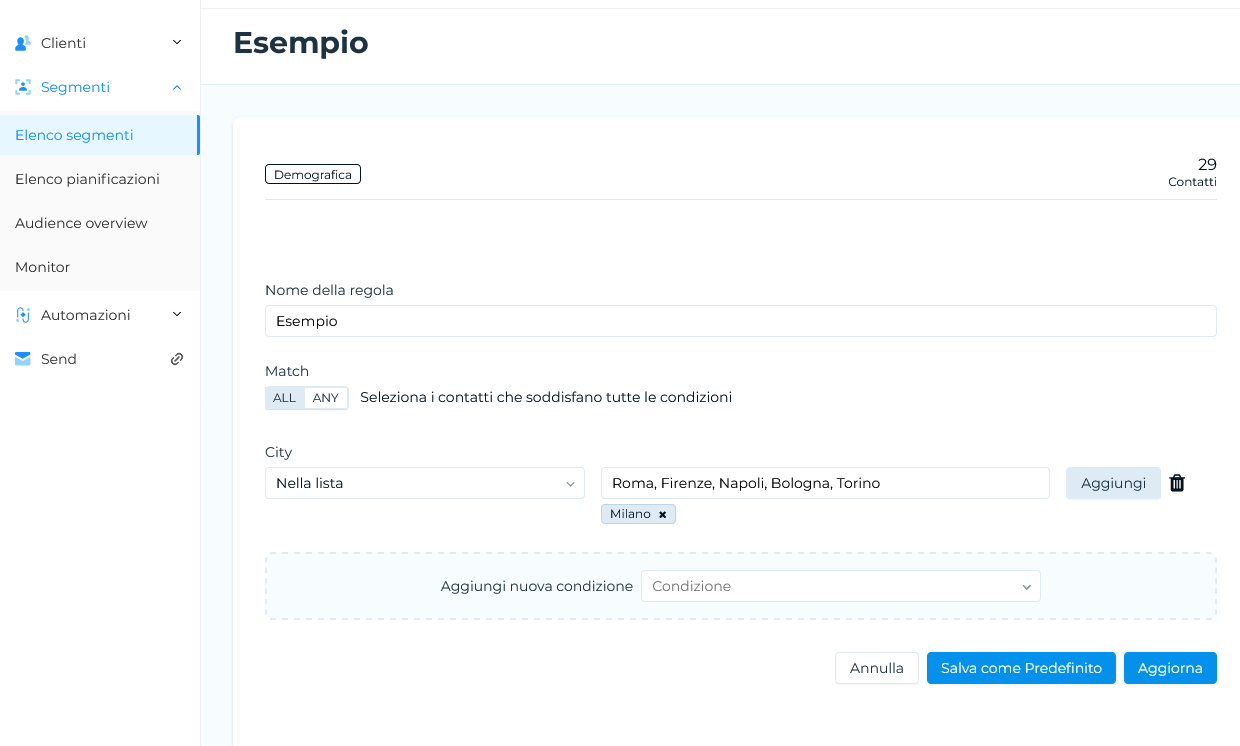
I campi input testo libero sono usati per tutti gli attributi, all’interno del database, che hanno diverse migliaia di valori differenti. Attributi come Nome o Città sono tipici esempi di questo tipo di campo. L’interfaccia mostra una casella di testo modificabile, contenente le parole Scrivi qui. Ogni carattere richiesto può essere digitato nella casella di testo libero ed è poi utilizzato come valore per la condizione. Per esempio, per un attributo City digitare Milano per identificare tutti i contatti con quel nome. In questo tipo di campo si può inserire un solo valore per volta.Nel caso si abbia la necessità di definire valori multipli per un attributo con un campo input di testo libero, procedere come indicato di seguito:
- Selezionare da menu a tendina Nella lista
- Digitare nella casella di testo il primo valore che si vuole aggiungere e cliccare su Aggiungi.
- Ripetere l'operazione per tutti i valori da aggiungere, in base alle proprie esigenze.
- Nel caso si voglia inserire un numero elevato di valori, effettuare copia e incolla dei valori di interesse separati da virgola e cliccare su Aggiungi.
 attenzione
attenzioneLe caselle di testo sono case-sensitive (tengono conto delle maiuscole/minuscole).
-
Drill Down
Questo è un particolare tipo di campo input, che può essere utile utilizzare quando gli attributi sono gerarchicamente correlati tra loro in una relazione genitore-figlio. Per esempio, quando i possibili valori di un attributo dipendono dal valore selezionato per l’attributo genitore. Tipici esempi sono gli attributi riferiti al luogo, come Continente, Paese, Regione e Città. In questo tipo di campo input, per ciascun livello si può selezionare un solo valore alla volta. -
Numero
I campi input numerici sono usati solamente per gli attributi che hanno un tipo di dato numerico. L’interfaccia permette sia di digitare un valore numerico manualmente che di sceglierne uno utilizzando le apposite freccine. -
Calendario
I campi input Calendario sono usati soltanto per gli attributi di tipo “data”. Nell’interfaccia appare un widget grafico che mostra il calendario corrente, permettendo di selezionare la data richiesta. L’interfaccia mostra una casella di testo modificabile contenente il testo DD/MM/YYYY.informazioneCliccando sulle frecce, i campi input basati sulla data permettono di scegliere:
- Una data assoluta, utilizzando il widget calendario, oppure:
- Una data relativa, ad esempio una settimana o due mesi in avanti.
-
Calendar-time
I campi input Calendar-time sono usati per gli attributi che hanno come tipologia data e ora. -
Data relativa
I campi input data relativa sono utilizzati soltanto per gli attributi che hanno come tipologia di dato una data.