Tante novità nell'editor Email Designer
Con il rilascio del 27 Gennaio dell'editor Email Designer sono state aggiunte nuove funzionalità per gestire al meglio i tuoi template email. Vediamo nel dettaglio tutte le novità.
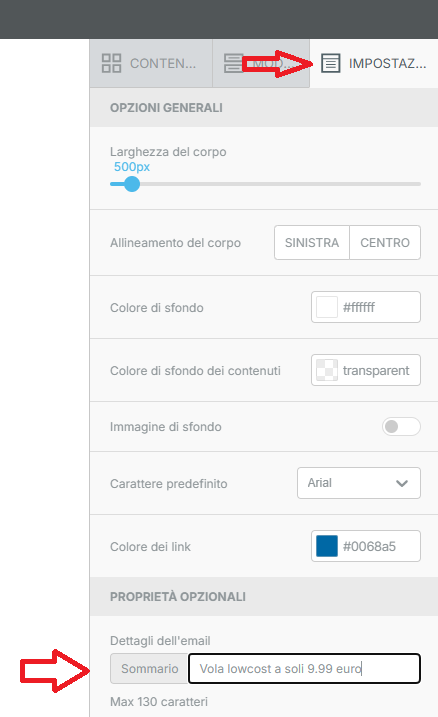
Preheader
E' possibile ora configurare il preheader di un template. Il preheader è il breve testo introduttivo che viene mostrato accanto o sotto l'oggetto di un'email nella casella di posta del destinatario. Ha lo scopo di fornire un'anteprima del contenuto dell'email e invogliare il destinatario ad aprirla.
Spesso viene utilizzato per rafforzare il messaggio dell'oggetto o aggiungere informazioni rilevanti, aumentando così il tasso di apertura dell'email.
Per inserire il preheader andare alla sezione: "Impostazioni"->"Dettagli dell'email"-> "Sommario".

E' possibile inserire fino a un massimo di 130 caratteri, anche se è consigliabile inserirne un numero minore per garantire una migliore leggibilità su tutti i sistemi di posta.
Immagini con angoli arrotondati
Questa funzionalità permette di arrotondare gli angoli delle immagini tramite il pannello laterale. Seleziona un'immagine e attiva la voce "Immagine con angoli arrotondati", impostando l'intensità desiderata di arrotondamento.
E' necessario considerare che gli angoli arrotondati per le immagini non vengono visualizzati da tutti i sistemi di posta, come ad esempio Outlook. In questi casi, il design predefinito sarà con angoli squadrati.
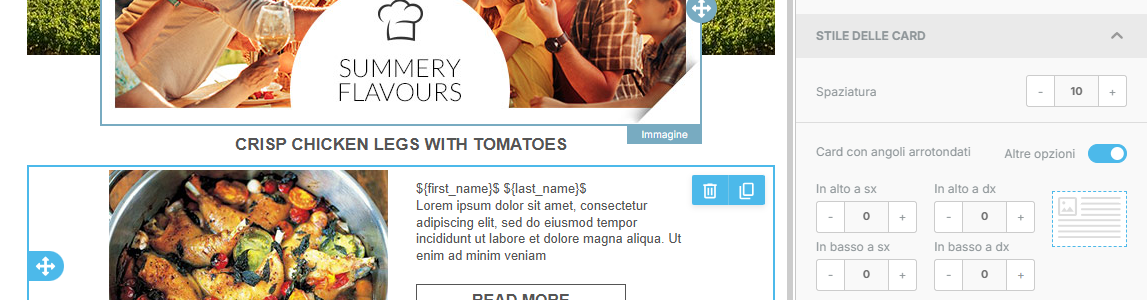
Stile delle card
Analogamente alle immagini, è possibile arrotondare anche le card e gestire gli spazi tra le colonne della card stessa.

E' necessario considerare che gli angoli arrotondati per card, e aree di contenuto non vengono visualizzati in tutti i sistemi di posta, come ad esempio Outlook. In questi casi, il design predefinito sarà con angoli squadrati.
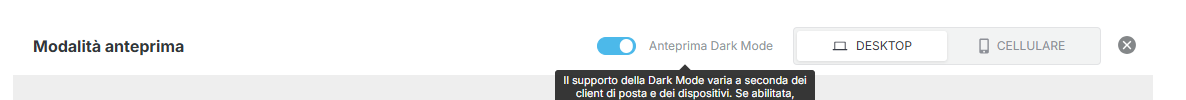
Anteprima Dark mode
Questa opzione ha l'obiettivo di aiutare gli utenti a rilevare elementi di design che potrebbero non essere renderizzati correttamente in dark mode. Questa funzionalità fornisce un'approssimazione generale, per questo motivo consigliamo comunque di effettuare ulteriori invii di test. Per visualizzare l'anteprima in dark mode andare alla sezione "Azioni"->"Anteprima"-> e attivare "Anteprima dark mode".

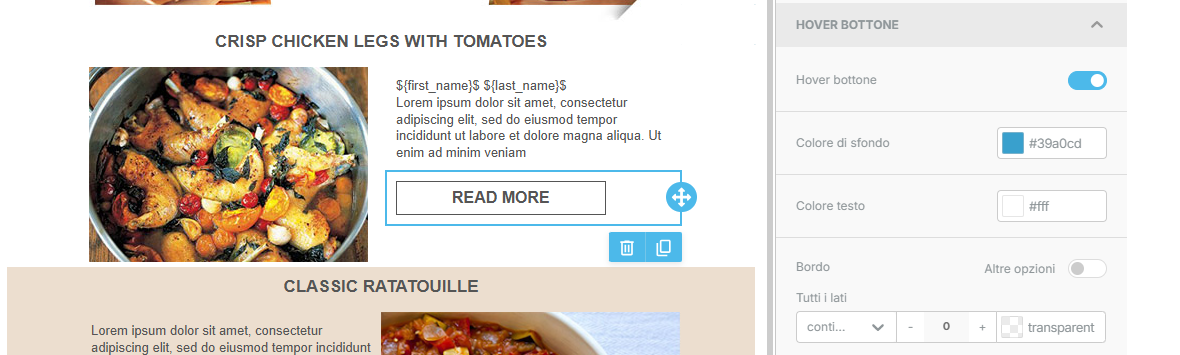
Button hover
L'effetto hover per i pulsanti consente di aggiungere modifiche di stile (come il colore di sfondo, il colore del testo e lo stile dei bordi) che si attivano quando il cursore del mouse passa sopra un pulsante nei dispositivi desktop. È possibile visualizzare in anteprima questi effetti direttamente nell'editor e nella schermata di anteprima.
Importante: Gli effetti hover sono supportati da circa il 60% dei client di posta, ma presentano limitazioni significative in Outlook su Windows.
Se il client di posta non supporta l'effetto hover, il destinatario dell'email vedrà semplicemente le proprietà standard del pulsante, come sono state progettate, senza alcuna modifica al passaggio del cursore.
Per applicare l'effetto hover ad un pulsante:
- Inserire il pulsante nell'area di lavoro e selezionarlo.
- Nella barra laterale applicare gli effetti desiderati alla sezione "Hover bottone".