Rows
Creating the template structure is simple by following a few easy steps.
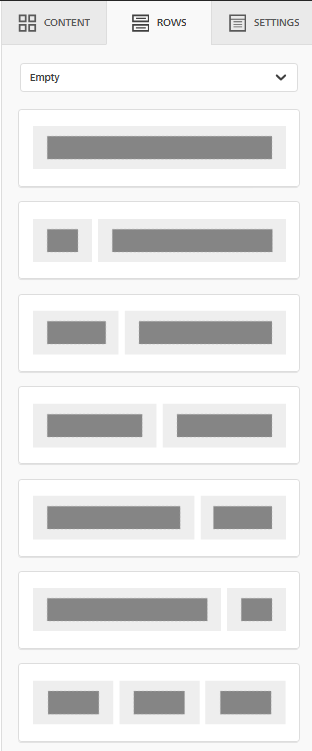
First, click on the Rows tab and select the desired layout from the available configurations (up to 6 columns):

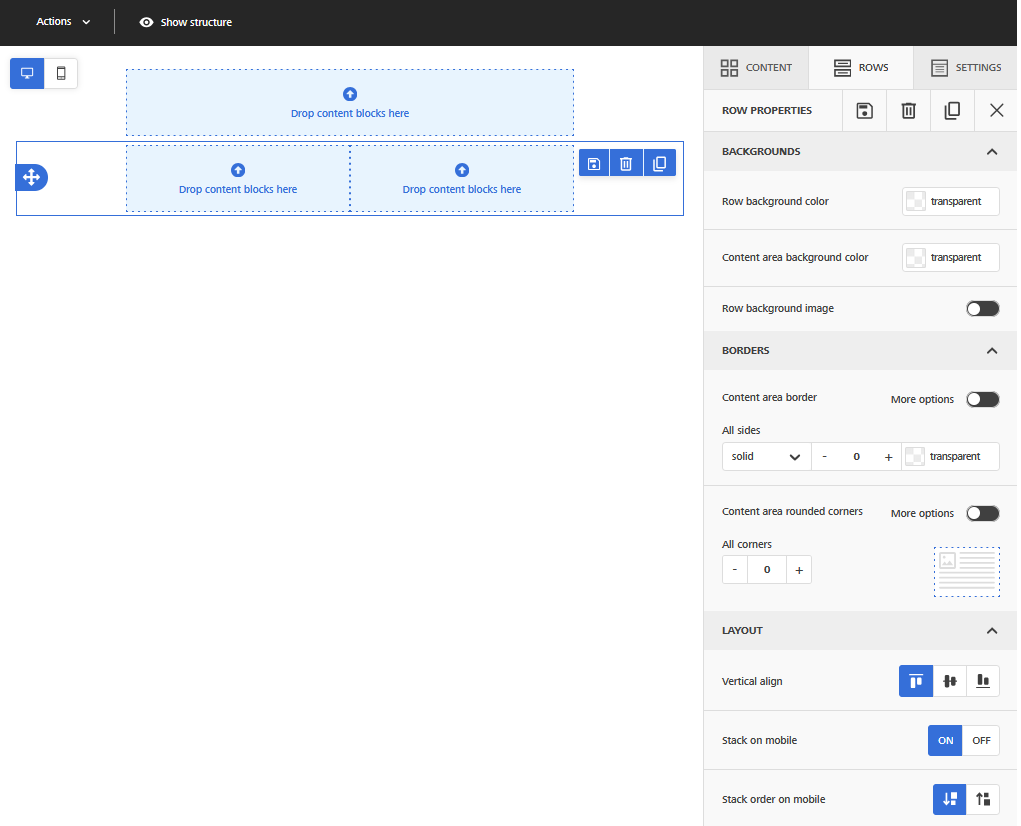
Drag and drop the selected element into the workspace to create a new row. You can insert multiple modules into a template, and within each module, you can place one or more content blocks.
By selecting the block placed in the workspace, you can modify the row's properties.

Row Properties
Backgrounds
You can customize the following elements:
- Row background color.
- Content background color.
- Background image.
Borders
To personalize:
- Content borders: set the border thickness and color.
- Rounded corners.
Layout
You can adjust the following aspects:
- Vertical alignment.
- Stack columns on mobile (default: ON). If there are multiple columns, they will stack vertically on mobile devices.
- Column stacking order on mobile.
- Hide on: OFF, Desktop, Mobile. To hide an entire row on mobile or desktop.
Dynamic Content
Set conditions for row visibility (see conditional template).
Card Style
You can set spacing between columns and round their corners. However, rounded corners for cards, images, and content areas are not supported by all email clients, such as Outlook. In these cases, the default design will have square corners.
Column Structure
- Customize each column's appearance (background, padding, border, border color).
- Add or delete columns.